Click&Sell Photos – FAQ, Beispiele & Support
FAQ basieren auf der Version: 1.2.3
Zuletzt aktualisiert: 07. März 2024
Häufig gestellte Fragen (FAQ) und Anwendungsbeispiele
- Muss ich jedes Produkt im Shop mit einem Eingabefeld für einen Foto-Code versehen?
- Kann ich den Foto-Code auch als Kontaktbogen verwenden, wo der Anwender 10 Fotos aussuchen darf?
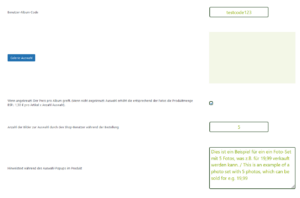
- Ich möchte einem Anwender die Möglichkeit geben von 20 Fotos sich beliebig viele auszusuchen, die er dann für 2,- € pro Stück einkaufen kann. Wie erstelle ich den Foto-Code?
- Ich möchte ein Foto-Set mit 5 Fotos für 19,99 € verkaufen. Der Anwender soll sich aus 10 Fotos nur 5 Stück auswählen können. Wie erstelle ich diesen den Foto-Code?
- Was bekommt der Kunde, wenn er keine digitalen Fotos bestellt?
- Ich biete im Shop auch die Zahlung per Überweisung an. Bekommt jemand einen Download auch, wenn er noch nicht bezahlt hat? Wie ist denn dafür die Lösung?
- Wie kann ich das Design per CSS verändern?
- Wie kann ich den Bildnamen der Fotos für die Bestell-E-Mail verändern?
- Du kannst gerne unter Support und Kontakt deine Frage einreichen.
Antwort zu 1:
Muss ich jedes Produkt im Shop mit einem Eingabefeld für einen Foto-Code versehen?
- Nein, das ist nicht notwendig.
- Du kannst die Produkte die ein Eingabefeld für einen Foto-Code haben sollen mit dem Shortcode befüllen.
- Alle andern Produkte bleiben so, wie du sie eingestellt hast.
Antwort zu 2:
Kann ich den Foto-Code auch als Kontaktbogen verwenden, wo der Anwender 10 Fotos aussuchen darf?
- Ja das geht.
- Lege dafür ein normales Benutzer-Album mit einem „Preis pro Album“ an.
- Die Anzahl der auszusuchenen Fotos setzt du auf 10.
- Nun sollte es so aussehen:

- Jetzt kannst du das Benutzer-Album speichern.
- Lege nun ein WooCommerce Produkt mit 0,00 € an und nenne es z.B. Kontaktbogen.
- Füge den Shortcode „[„casp_client_album“]“ (ohne die 4 Anführungszeichen) hinzu.
- Achte darauf, dass das Produkt nicht „Herunterladbar“ ist.
- Jetzt kannst du das Produkt veröffentlichen und über die Code-Eingabe kann der Anwender nun die Fotos auswählen.
Antwort zu 3:
Ich möchte einem Anwender die Möglichkeit geben von 20 Fotos sich beliebig viele auszusuchen, die er dann für 2,- € pro Stück einkaufen kann. Wie erstelle ich den Foto-Code?
- Lege dafür ein normales Benutzer-Album OHNE einem „Preis pro Album“ an.
- Nun sollte es so aussehen:

- Füge deine Fotos über die „Galerie-Auswahl“ hinzu.
- Jetzt kannst du das Benutzer-Album speichern.
- Lege nun ein WooCommerce Produkt mit 2,- € an und nenne es z.B. Einzelfotos.
- Füge den Shortcode „[„casp_client_album“]“ (ohne die 4 Anführungszeichen) hinzu.
- Wenn das Set Digital sein soll, vergiss nicht „Herunterladbar“ zu aktivieren.
- Jetzt kannst du das Produkt veröffentlichen und über die Code-Eingabe kann der Anwender nun die Fotos auswählen.
Antwort zu 4:
Ich möchte ein Foto-Set mit 5 Fotos für 19,99 € verkaufen. Der Anwender soll sich aus 10 Fotos nur 5 Stück auswählen können. Wie erstelle ich diesen den Foto-Code?
- Lege dafür ein normales Benutzer-Album mit einem „Preis pro Album“ an.
- Die Anzahl der auszusuchenen Fotos setzt du auf 5.
- Nun sollte es so aussehen:

- Füge deine Fotos über die „Galerie-Auswahl“ hinzu.
- Jetzt kannst du das Benutzer-Album speichern.
- Lege nun ein WooCommerce Produkt mit 19,99 € an und nenne es z.B. Foto-Set 1.
- Füge den Shortcode „[„casp_client_album“]“ (ohne die 4 Anführungszeichen) hinzu.
- Wenn das Set Digital sein soll, vergiss nicht „Herunterladbar“ zu aktivieren.
- Jetzt kannst du das Produkt veröffentlichen und über die Code-Eingabe kann der Anwender nun die Fotos auswählen.
Antwort zu 5:
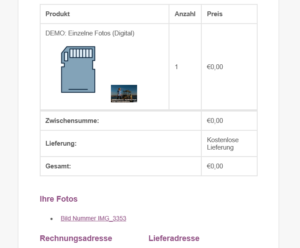
Was bekommt der Admin oder der Kunde, wenn er keine digitalen Fotos bestellt?
- Für den Kunden sind die Vorschaubilder mit in der E-Mail enthalten.
- Für den Admin sind die Dateinamen in der Mail enthalten.
- So ist es für den Admin ggf. einfacher, die entsprechenden Fotos herauszusuchen und zu entwickeln.
- So sieht die E-Mail aus:

Antwort zu 6:
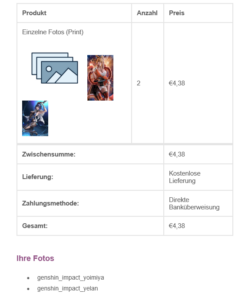
Ich biete im Shop auch die Zahlung per Überweisung an. Bekommt jemand einen Download auch, wenn er noch nicht bezahlt hat? Wie ist denn dafür die Lösung?
- Nachdem ein Kunde seine Bestellung erhalten hat, steht er im WooCommerce-Backend noch „in Wartestellung“.
- In der Bestell-E-Mail sind nur die Fotos aufgeführt, jedoch nicht verlinkt.
- Sobald der Admin die Bestellung auf Abgeschlossen stellt erhält der Kunde seine E-Mail mit den Download-Links.

Support und Kontakt
For any questions, issues, or support requests, please contact our customer support team: