Click&Sell Photos – FAQ, Beispiele & Support
FAQ are based on the version: 1.2.3
Last updated: 07. März 2024
Frequently Asked Questions (FAQ) and examples of use
- Do I have to provide every product in the store with an input field for a photo code?
- Can I also use the photo code as a contact sheet where the user can choose 10 photos?
- I would like to give a user the possibility to choose as many photos as he wants from 20, which he can then purchase for 2,- € per piece. How do I create the photo code?
- I want to sell a photo set with 5 photos for 19,99 €. The user should be able to choose from 10 photos only 5 pieces. How do I create this the photo code?
- What does the customer get if he does not order digital photos?
- I also offer payment by bank transfer in the store. Does someone get a download even if he has not yet paid? What is the solution for this?
- How can I change the design via CSS?
- How can I change the image name of the photos for the order email?
- Feel free to submit your question under Support and Contact.
Answer to 1:
Do I have to provide every product in the store with an input field for a photo code?
- No, it is not necessary.
- You can fill the products that should have an input field for a photo code with the shortcode.
- All other products remain as you have set them.
Answer to 2:
Can I also use the photo code as a contact sheet where the user can choose 10 photos?
- Yes you can.
- Create a normal user album with a "price per album" for this purpose.
- Set the number of photos to be selected to 10.
- Now it should look like this:

- Now you can save the user album.
- Now create a WooCommerce product with 0,00 € and name it e.g. Contact Sheet.
- Füge den Shortcode „[„casp_client_album“]“ (ohne die 4 Anführungszeichen) hinzu.
- Make sure that the product is NOT "Downloadable".
- Now you can publish the product and via the code entry the user can now select the photos.
Answer to 3:
I would like to give a user the possibility to choose as many photos as he wants from 20, which he can then purchase for 2,- € per piece. How do I create the photo code?
- Create a normal user album WITHOUT a "price per album".
- Now it should look like this:

- Add your photos via the "Gallery selection".
- Now you can save the user album.
- Now create a WooCommerce product with 2,- € and name it e.g. Single photos.
- Füge den Shortcode „[„casp_client_album“]“ (ohne die 4 Anführungszeichen) hinzu.
- If you want the set to be digital, don't forget to activate "Downloadable".
- Now you can publish the product and via the code entry the user can now select the photos.
Answer to 4:
I want to sell a photo set with 5 photos for 19,99 €. The user should be able to choose from 10 photos only 5 pieces. How do I create this the photo code?
- Create a normal user album with a "price per album" for this purpose.
- Set the number of photos to be selected to 5.
- Now it should look like this:

- Add your photos via the "Gallery selection".
- Now you can save the user album.
- Now create a WooCommerce product with 19,99 € and name it e.g. Photo Set 1.
- Füge den Shortcode „[„casp_client_album“]“ (ohne die 4 Anführungszeichen) hinzu.
- If you want the set to be digital, don't forget to activate "Downloadable".
- Now you can publish the product and via the code entry the user can now select the photos.
Answer to 5:
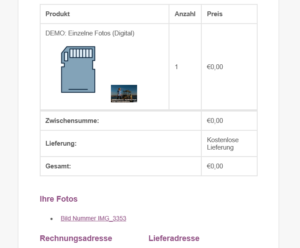
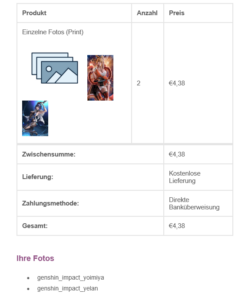
What does the admin or customer get if they don't order digital photos?
- For the customer, the preview images are included in the email.
- For the admin, the file names are included in the mail.
- This way it may be easier for the admin to pick out and develop the appropriate photos.
- This is what the email looks like:

Answer to 6:
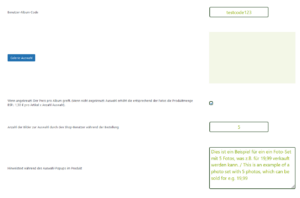
I also offer payment by bank transfer in the store. Does someone get a download even if he has not yet paid? What is the solution for this?
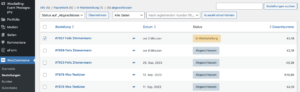
- After a customer has received his order, he is still "on hold" in the WooCommerce backend.
- The order email only lists the photos, but does not link to them.
- Once the admin sets the order to Completed, the customer will receive his email with the download links.

Support and Contact Information
For any questions, issues, or support requests, please contact our customer support team: