Click&Sell Photos – FAQ, Beispiele & Support
FAQ basieren auf der Version: 1.2.3
Zuletzt aktualisiert: 07. März 2024
FAQ basieren auf der Version: 1.2.3
Zuletzt aktualisiert: 07. März 2024
Antwort zu 1:
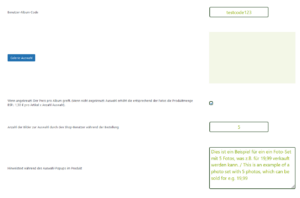
Muss ich jedes Produkt im Shop mit einem Eingabefeld für einen Foto-Code versehen?
Antwort zu 2:
Kann ich den Foto-Code auch als Kontaktbogen verwenden, wo der Anwender 10 Fotos aussuchen darf?

Antwort zu 3:
Ich möchte einem Anwender die Möglichkeit geben von 20 Fotos sich beliebig viele auszusuchen, die er dann für 2,- € pro Stück einkaufen kann. Wie erstelle ich den Foto-Code?

Antwort zu 4:
Ich möchte ein Foto-Set mit 5 Fotos für 19,99 € verkaufen. Der Anwender soll sich aus 10 Fotos nur 5 Stück auswählen können. Wie erstelle ich diesen den Foto-Code?

Antwort zu 5:
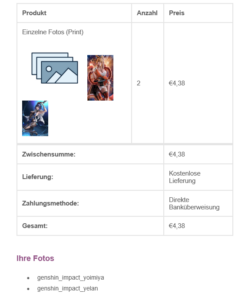
Was bekommt der Admin oder der Kunde, wenn er keine digitalen Fotos bestellt?

Antwort zu 6:
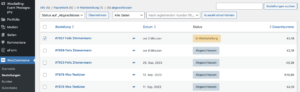
Ich biete im Shop auch die Zahlung per Überweisung an. Bekommt jemand einen Download auch, wenn er noch nicht bezahlt hat? Wie ist denn dafür die Lösung?

For any questions, issues, or support requests, please contact our customer support team: